Now that you've worked out what you and your users both need on your website (see part 1), you're ready to move on to what it might look like and how you might display your content to users. Whether you're creating it from scratch, choosing a ready-made template or paying a professional, these tips will help you evaluate your design options and make your site as effective as possible.
We'll start by looking at why you should stick to the expected, how to pick images, designing a site that works for users on mobile devices and using messaging and simple signals to help your users get where you want them. Then we'll move on to some top tips for writing engaging and effective copy.
Part 1: Planning | Part 2: Design and copy | Part 3: Driving traffic to your website
Ok, you’ve got a good structure, and a suitable platform on which to build. What about design? I’m sorry to say that we (as in, humans) are extremely superficial, at least when it comes to websites. According to research by Google:
“Users perceive and form opinions on designs within 0.17 seconds.”
That’s not long to make the right impression! In this part of the guidance, we'll look at tips to make sure your website is sending the right signals.
Contents:
- Put things where people expect to find them
- Use whitespace for clarity
- Pick effective pictures
- Design for performance
- Make it work on mobile devices
- Tidy up your typography
- Get people to convert
Tips on design
1. Put things where people expect to find them
First – you don’t have to reinvent the wheel. In fact, it’s better if you don’t. Use web design conventions.
Most users would click on the website logo to get back to the homepage (and expect to find this somewhere around the top left of the screen), so design your logo to do that. Unless you have a very good reason not to, put your primary navigation at the top of the page.
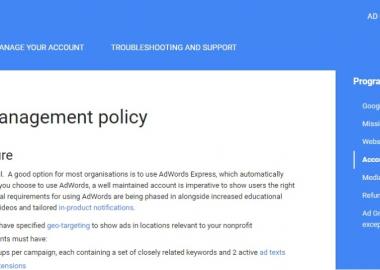
Have a look at this (apparently award-winning) website for a marketing agency:

Any idea what it contains? Or where you would go to find something other than information 'About us'? No, me neither...
If you do get as far as clicking on the little box in the top right corner, you get this:

A vertical menu, down the middle of the screen, with a mysterious arrow pointing right from the 'Home' option...
This is the kind of style-over-substance decision that is guaranteed to annoy your users. It may win you an award, but on the vast majority of websites, departing from what your users expect will not serve you well.
2. Use whitespace for clarity
Employ whitespace, or space in general (with whatever your background colour is) to give more room for the main elements of the website, so that they can be perceived clearly and if needed emphasised easily.
Many websites try to put as much information as possible on each page but it simply creates a big visual mess. The website below (lingscars.com) has become legendary for taking this to the extreme.
In contrast, the Voces8 website makes good use of whitespace to avoid feeling overcrowded or confusing, therefore focusing attention on the important information and choices available.
3. Pick effective pictures
Usability tests by Jakob Nielsen and Donald Norman reveal that people often have strong, visceral reactions to images on websites. As Norman puts it:
"Attractive things work better"
The traditional, posed 'school photo' style is often not the best choice: since there is no focus on individuals or normal human interactions, they can feel a bit cold and intimidating.
Have a look at these two photos of the Nordic Choir of Luther College, Iowa.

Both are group shots, but they communicate very different things: the first is very formal, almost military in the perfection of the group's layout and slightly (to my eyes) inhuman in the inability to distinguish any individual faces or expressions. It may imply a high level of exactitude and perfect uninamity in their singing, but it doesn't look like a group that would be much of a pleasure to sing in or watch!
Contrast this with the second photo: again, a group shot, but this time both better quality (good lighting and high resolution) and, crucially, of them in action. They still look professional but they also look like there is some passion in their singing, and that they are actually enjoying themselves.
Most people would go to a concert for the 'second' group, but not many would go to the 'first'!
The basics:
If you are using images, ensure they are:
- a reasonable size (open the image (e.g. in Windows Photo Viewer) - it should be the same or slightly larger than the space it will go in on the web page)
- Not too low resolution (not fuzzy or pixellated)
- well lit (not too dark and not over-exposed)
- well-framed (is the focus of the image clear? Have you cropped out any distracting or dull elements from the background or edges?)
- realistic (people tend to ignore low quality stock imagery, so if you do use stock photos, choose better ones (there are plenty out there) and ensure that they are 'naturalistic' rather than artificial or obviously posed)
Think about your audience
Beyond the basics, think about what you are trying to communicate about your group (or your concert) when you choose your images.
If you are trying to communicate warmth and friendliness to potential members, it would usually be more effective to use unposed photos, e.g. a snap of a couple of singers laughing at some gossip in a rehearsal break, or someone really giving it some welly in the grande finale.
Likewise, if you are trying to attract a particular demographic to your group or events, it can be useful to consider if your imagery reflects ir welcomes that demographic.
If you struggle to recruit male singers to your choir, a large group photo comprising entirely of women could make potential male members feel like they would be isolated or alone. If you are trying to attract family audiences, a photo of an event in which the audience or group looks very formal and serious could suggest that it's not the right concert for them.
4. Design for performance
Website load speed is highly tied to success of your website. If your page takes more than 3 seconds to load, 4 out of 10 of visitors will abandon it without waiting to see any content. This infographic from edubirdie.com shows some of the impacts of speed on user interaction and conversion.
Lara Hogan, Engineering Manager at Etsy shares some great tips in her keynote on Speaker Deck.
- If purchasing a template or reviewing a professional's sample websites, check that the page loads quickly (<4-5 secs) in different browsers and on mobile devices
- Be wary of using too many large images on each page. Large images usually mean large file sizes, which means more time needed to load the page. If your image is very large (above c1MB file size) it's sensible to use an image programme to 'resize for web' (i.e. reduce the resolution or image dimensions) so that it's no bigger than the slot it is filling on the page.
Good performance is tied to good design.
5. Make it work on mobile devices
In the past, most people didn’t worry about what their site looked like on a mobile phone simply because so few people were using mobile devices to access them. But things have changed.
If you have Google Analytics running on your website, you can check this for your own audience, but the growth in the proportion of mobile users vs desktop users is impressive, especially with the explosion of tablet proliferation from almost nothing a few years ago. According to Jim Edwards of Business Insider:
“The number of people using mobile devices outstripped people on desktop computers in 2014.”
It’s no surprise then that the general public are increasingly expecting a mobile-friendly experience and avoiding sites that don’t provide them: 67% of users are more likely to purchase a product from a mobile-friendly site than one that is designed only for desktops. On top of that, Google gives precedence in search results to sites that work well on mobile devices over those (like the old Making Music site) that don’t.
What does that mean for your website?
I would suggest that, if you are thinking of building a new website, build, or chose, a ‘responsive’ site. That is, where the visual elements and text are all automatically resized and re-organised to suit whichever size screen the user is on. With this, you can be sure that your content will look good and wwork well for users on anything from a mobile phone to a tablet to a desktop computer. The gov.uk website used this approach (see image below).

That might sound like an unattainable goal if you don’t have access to a good web developer and a budget, but you can get free and/or low-cost website templates running on programmes such as Wordpress that are built to be responsive as standard. You don’t need to do anything extra but your can rest easier knowing your mobile users are getting the best from your website.
If you're not sure if a website or template is responsive, a quick way to check is to open it up on your browser, then use your mouse to drag your browser edges to resize the visible window. On a responsive site, the content should re-size and reorganize automatically as you drag, so that the content remains within the visible window and text and buttons remain big enough to read and use on any screen size. If it doesn't, and you have to scroll left or right to see some content, the website isn't responsive.
Resources:
- Examples of responsive website templates
- Use this tool from Google to check your current website for mobile usability
- Guidance from Google on how to ensure you design for mobile users
6. Tidy up your typography
It is crucial to pick the right fonts, color and spacing in order to ensure that your website copy works in harmony with all the other elements.
“95% of the information on the web is written language.”
Information Architects Inc.
Things to note:
- Contrast. Make sure that your copy is significantly darker than the background or vice versa (this is especially important for users who may be visually-impaired or colour impaired).
- Line-height. Set line-height from 1.5 to 1.75 to ensure that lines have enough space to breathe.
- Hierarchy. Systemise your copy - most people now 'scan' text rather than reading it in full, so make it easier for them by using noticeable headlines, sub-headlines, bullet points and paragraph breaks.
- Font pairing. As a general rule you should not be using too many different fonts on your website. Two typefaces can usually do the job perfectly well. Check out Font Pair, that helps you find pairs of fonts that work well together.
Have a look at the example pages below - on the left, most of the points above have been ignored, rendering it almost unreadable. In contrast, on the right, the same information is clear, easy to read and to scan for information and is broken down into easily digestible chunks.

That's not to say that you have to be as conservative as the rather plain example given on the right: just don't prioritise 'snazziness' in design above your users' sanity!
7. Get people to convert
There’s no point having people visit your site if they aren’t doing what you need them to do – whether that’s booking tickets, joining your group, sharing your news, donating, or anything else.
Some of this is down to positive measures, and some of it is down to avoiding the kind of mild irritations that can lose you a surprising proportion of potential buyers/members.
Have strong calls to action
If you want people to do something, you’ve got to make it obvious, so make sure that you identify and highlight, with colour, size, placement or style, your key calls-to-action.
Major online retailers have increased their conversion rates in the past by 15-20% just by changing the colour of their buttons. Likewise, changing the text (say, from ‘click here’ to ‘get tickets now’) can have a significant effect for minimal effort.
Make your forms friendly
Your forms are often the final point before a visitor does something you want them to (book tickets, get in touch etc.). The example below gives some good illustrations of how small details can guide users through to completion.

Things to consider:
- Remind users why they are bothering: Rather than labelling a form 'contact form' (they know it's a form!), remind the user what the point is - 'Get in touch to find out about joining', or 'Sign up to our newsletter to be first to hear about forthcoming concerts'
- Make form inputs bigger: Not only desktop users will have easier time clicking on these but mobile users won’t get frustrated when clicking on that small field.
- Make buttons bigger: This is especially important for mobile/tablet users - trying to click small buttons using your fingers on a screen is a pain!
- Don't use unnatural language forms: Normal (rather than computer or overly-formal) language .
- Use fewer form fields: Get rid of unnecessary fields and consider autosuggestions to improve the overall user experience.
Add credibility
Social proof is a very effective persuasion tactic as people tend to trust other people. If you’ve been featured on any better-known website, list these logos on your website to associate yourself with these brands.
Likewise, if you have received great reviews or feedback, make sure you include them at key points in the user’s journey to help convince (e.g. a great quote about a previous concert would be useful to show near booking forms to give the user a final push into buying).
Tips on copy
Your copy and messaging are important to get right. Tone, language, length and layout can have a big effect on whether and how users respond to your information.
8. Refine your messaging
Your website is an extension of you, so don't get stuck in the trap of only talking about how good your group is.
For example, if I'm a dentist, I can talk forever about everything I know about dentistry, but that will not get me a new client. I might want to list all the services I offer on my homepage, but what’s going to set me apart from every other dentist? It's not the services, it's your willingness to engage your visitor and give them what they need.
So a dental patient may be afraid of painful procedures, and knowing that, you could say something like "Are you afraid of painful dental procedures? We have multiple methods to make your experience as relaxing as possible."
Apply that logic to your group and your aims, and you may find it's worth explicitly addressing, for example, potential members' fears of not being good enough, or concert-goers fears of not knowing 'how to behave at a concert'.
9. Try the 'golden circle'
Extending your messaging, try to sell people what they want and desire. Consider using Simon Sinek's 'golden circle' concept.
Why = the purpose. What is your cause?
E.g.: we believe in ensuring that everybody in our can experience classical music
How = the process. Specific actions to realise the 'why'
E.g.: our concerts are affordable, accessible and enjoyable
What = the result. What do you do? The result of 'why'. Proof.
E.g.: we put on six sell-out concerts each year, attended by people of all ages and interests from the area
Fundamentally, the central theme should be benefits, not features.
10. Write copy, not essays!
When we read on the web, we tend to do so in a non-linear fashion – we skip about looking for key words and headings and we have very short attention spans. Try the following to address this:
Keep it short
So a first step to more effective copy is to shorten it. One study found that just cutting the length of copy in half increased scores for the recall, accuracy and speed of use for users by 58%. Get to the point early, avoid long words where shorter ones will do, and avoid long paragraphs and sentences.
Use headings to break up text into identifiable chunks.
We tend to scan web pages in an F shape. That is, paying more attention to the top and left than the bottom and right, but we also skip chunks of text on the way down. If you break up long pages into short sub-sections with descriptive headings your users will find it easier to get to and retain the information.
Use bullet points and text formatting like ‘bolding’ to simplify information.
Again, it’s much easier to take in and retain information in bullet point form than in sentences or long copy. Added to that, users are familiar with bullets, so they will spend longer taking these in than they would allow for an unformatted sentence.
Now you know what's going on your website and how to use layout, colours, images and text to best advantage. But, before you jump in to building you need to make sure you're creating a site that is easy to find on the web. For this, read part 3: getting people to visit your website...
Part 3: Driving traffic to your website
We hope you find this Making Music resource useful. If you have any comments or suggestions about the guidance please contact us. Whilst every effort is made to ensure that the content of this guidance is accurate and up to date, Making Music do not warrant, nor accept any liability or responsibility for the completeness or accuracy of the content, or for any loss which may arise from reliance on the information contained in it.